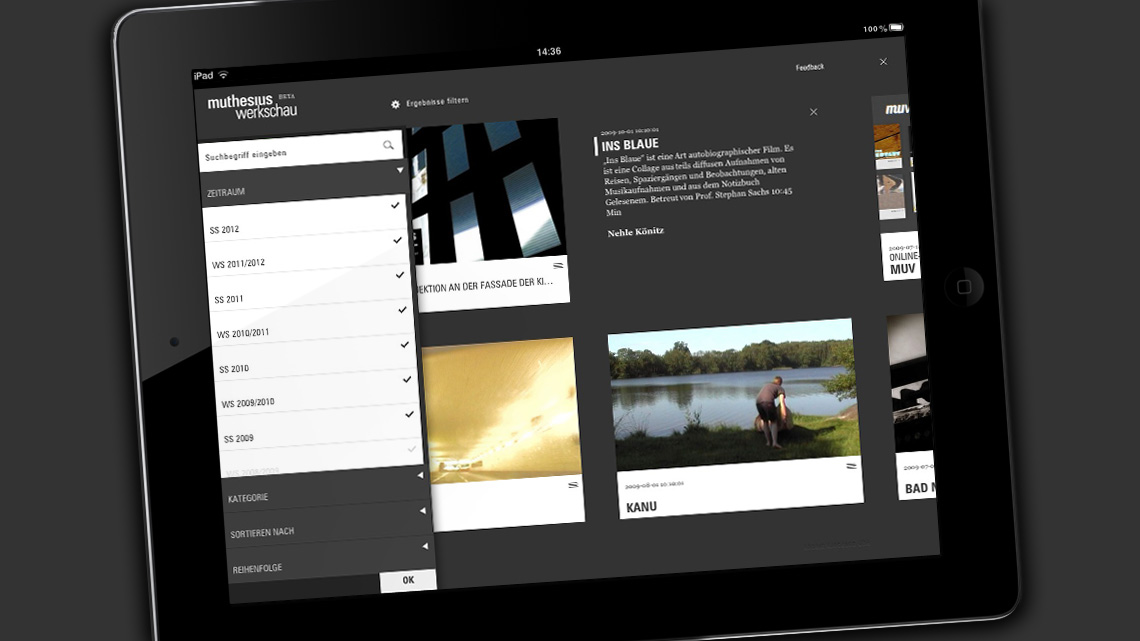
JQuery-Mobile Anwendung speiell für Smartphones

Responsive
Mit der Werkschau wurde die konzeptionelle Ausarbeitung des Diplomthemas (adaptive Sender, Tobias Danklefsen & Jan Kiecksee, 2009) als offene Mediathek verwirklicht und als HTML5 Webanwendung realisiert.
Die Darstellung studentischer Arbeiten sollte über die Plattform das facettenreiche Spektrum des Hochschulangebotes angemessen, Corporate Design-konform und technisch wegweisend wiedergeben.
Die Mediathek für die Muthesius Kunsthochschule enstand als Folgeprojekt der Diplomarbeit in Zusammenarbeit mit der Muthesius Kunsthochschule im Rahmen des Hochschulstipendiums Muthesius Projekt.
In Zusammenarbeit mit Tobias Danklefsen voranwerk.de

Handliches Format
Schlichte Funktionalität

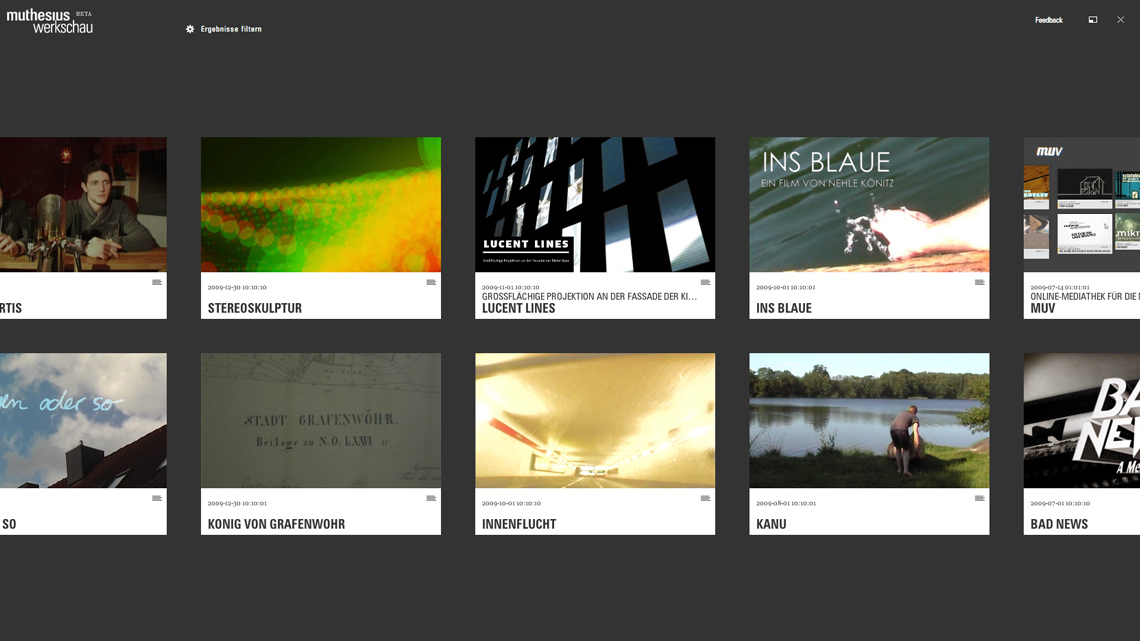
Fullscreen
Das Interface gestaltet sich als Flat-Design im Vollbildmodus

Bild um Bild
Eine Galerie als Interface (mit virtuellem DOM noch vor Facebook)

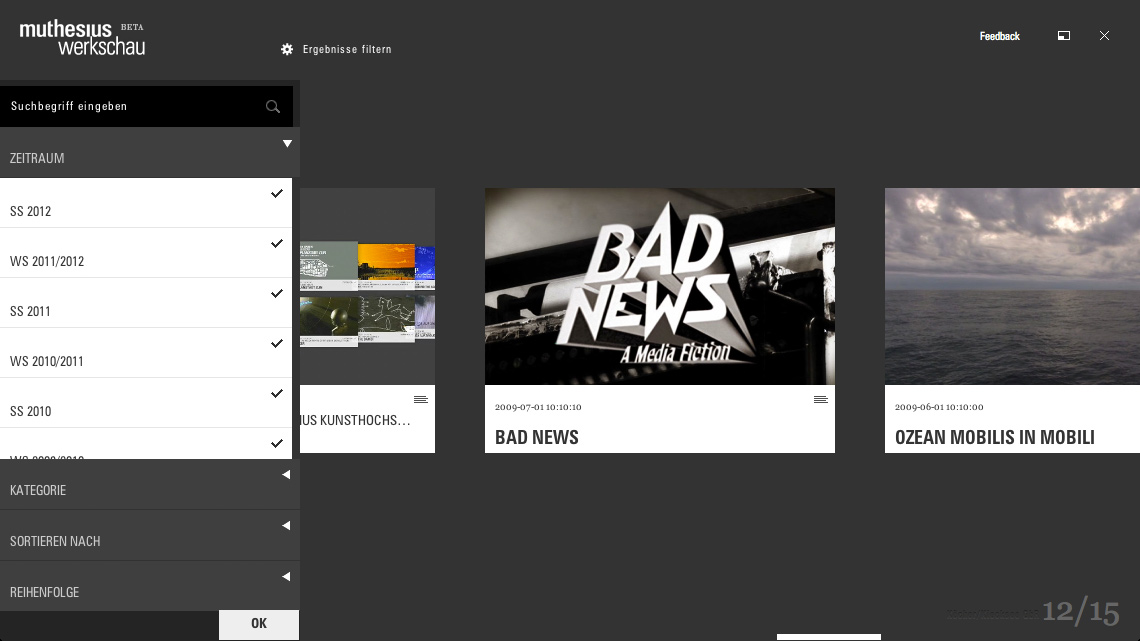
Meta-Daten
Kontextsensitive Suche, Sortierung und Filterung

HTML5-iFrame mit Parametern
Der Player als Plugin-Anwendung zum Einbetten

Bühne frei
Der Wiedergabemodus lenkt die Aufmerksamkeit komplett auf den Inhalt

Social Media
Intelligente Einbettung und Weitergabe